728x90
Salesforce Org에서 기본으로 제공하는 Web기반의 IDE인 Developer Console의 사용법에 대해서 알아보겠습니다.
그 첫 번째 시간으로 File 관련 메뉴에 대해서 진행합니다.
1. 상단 톱니바퀴 > Developer Console 마우스 우클릭 > 새 탭에서 링크 열기
* 팝업형태로 새창으로 열 수도 있으나 새 탭에서 여는 것을 추천합니다.

2. File > New > Apex Class를 순서대로 클릭합니다.

3. Apex Class 이름을 입력 후 OK 버튼을 클릭합니다.
예) SampleController

4. 입력한 이름으로 Class 파일이 하나 생성된 모습입니다.

5. File > New > Apex Trigger를 순서대로 클릭합니다.

6. Apex Trigger 이름 입력 및 sObject를 선택 후 Submit 버튼을 클릭합니다.
예) AccountTrigger | Account

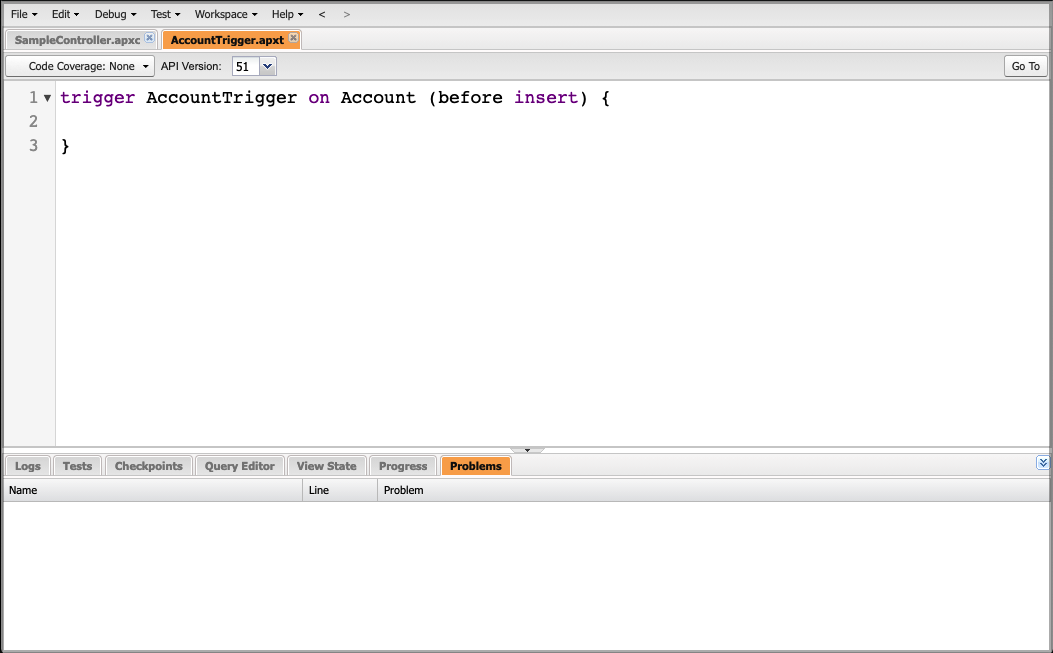
7. 입력한 이름으로 Trigger 파일이 하나 생성된 모습입니다.

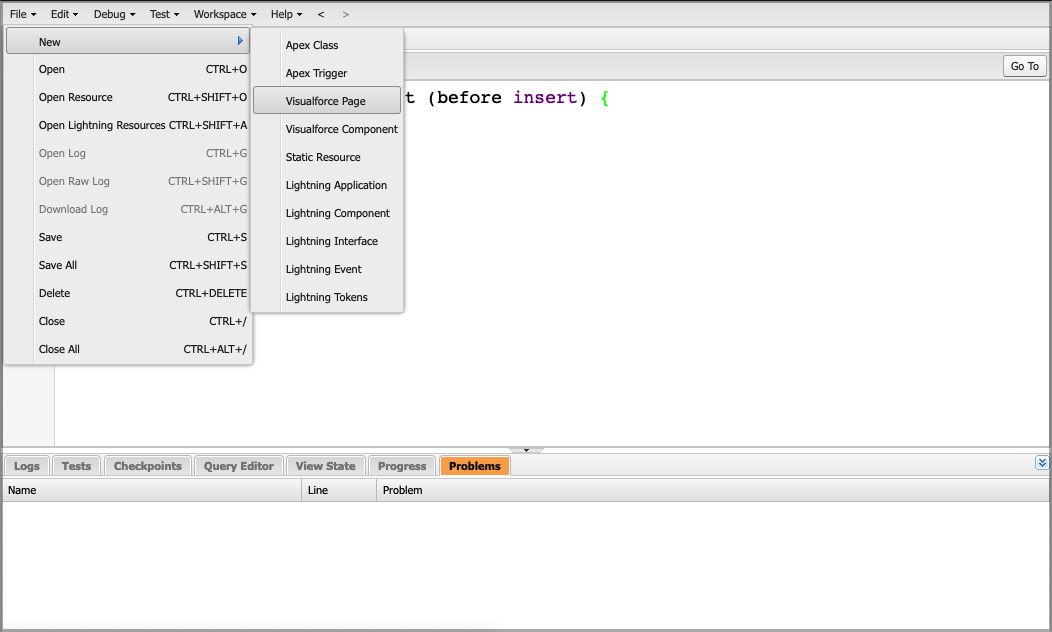
8. File > New > Visualforce Page를 순서대로 클릭합니다.

9. Apex Page 이름을 입력 후 OK 버튼을 클릭합니다.
예) SampleView

10. 입력한 이름으로 Apex Page 파일이 하나 생성된 모습입니다.

11. File > New > Visualforce Component를 순서대로 클릭합니다.

12. Apex Page Component 이름을 입력 후 OK 버튼을 클릭합니다.
예) SampleComp

13. 입력한 이름으로 Apex Page Component 파일이 하나 생성된 모습입니다.

14. File > New > Static Resource를 순서대로 클릭합니다.

15. Static Resource 이름 입력 및 MIME Type 선택 후 Submit 버튼을 클릭합니다.
예) SampleStyle | text/css

16. 입력한 이름으로 Static Resource 파일이 하나 생성된 모습입니다.

지금까지 생성한 Apex Class, Apex Page, Apex Page Component, Static Resource를 사용한 간단한 예제입니다.
public class SampleController {
public String currentDate {get;set;}
private String currentDatime;
public String getCurrentDatime() {
return this.currentDatime;
}
public SampleController() {
currentDatime = System.now().format();
currentDate = System.today().format();
}
}<apex:component >
<div>
Included Component
</div>
</apex:component>h1 {
font-size : 2rem;
color : red;
}
h2 {
font-size : 1.5rem;
color : blue;
}
div {
background: silver;
}<apex:page controller="SampleController">
<!-- Static Resource -->
<apex:stylesheet value="{!$Resource.SampleStyle}"/>
<!-- HTML Tag -->
<h1>
Hello Salesforce
</h1>
<br/>
<h2>
<!-- Controller 에서 받아온 값 표시 -->
{!currentDatime} / {!currentDate}
</h2>
<br/>
<!-- Component 포함 시킴 -->
<c:SampleComp/>
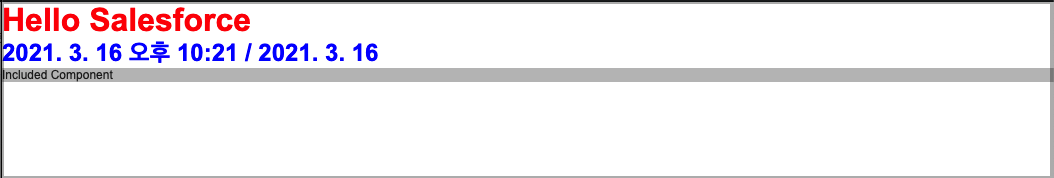
</apex:page>결과 화면

728x90
'Salesforce > Tools' 카테고리의 다른 글
| Salesforce Developer Console 사용법 (8) : Help (1) | 2021.03.19 |
|---|---|
| Salesforce Developer Console 사용법 (7) : Workspace (2) | 2021.03.19 |
| Salesforce 개발 환경 구축 (4) : Visual Studio Code 에 Salesforce Project 생성 및 Auth 설정 (1) | 2021.03.14 |
| Salesforce 개발 환경 구축 (3) : Visual Studio Code 에 Salesforce Extension Pack 설치 (0) | 2021.03.07 |
| Salesforce 개발 환경 구축 (2) : Visual Studio Code 설치 (0) | 2021.03.07 |



